Форма "пулек"
Форма "пульки" в виде "жирной" точки несколько непривычна. Обычно в машинописных документах используют черту. С другой стороны, в рекламных материалах часто в качестве "пульки" применяют квадрат или другой символ типографского набора, а также графическую картинку.
CSS позволяет управлять формой "пульки" через атрибут list-style-type: (открыть)
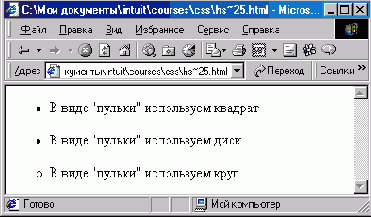
<UL STYLE="list-style-type:square;"> <LI>В виде "пульки" используем квадрат </UL> <UL STYLE="list-style-type:disc;"> <LI>В виде "пульки" используем диск </UL> <UL STYLE="list-style-type:circle;"> <LI>В виде "пульки" используем круг </UL>

Рис. 11.13.
До сих пор мы обсуждали только неупорядоченные списки (UL), но управлять отображением "пулек" можно и в упорядоченных списках (OL): (открыть)
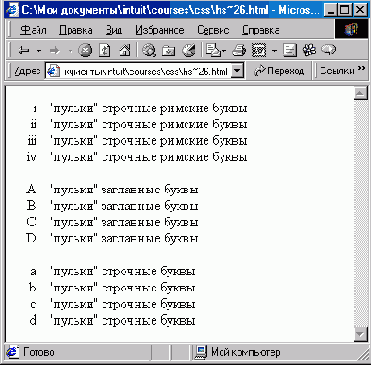
<OL STYLE="list-style-type:lower-roman; color:black;"> <LI>... ... </OL> <OL STYLE="list-style-type:upper-alpha; color:black;"> <LI>... ... </OL> <OL STYLE="list-style-type:lower-alpha; color:black;"> <LI>... ... </OL>

Рис. 11.14.
CSS позволяют вообще отказаться от "пулек". Для этого нужно указать значение атрибута list-style-type равным none.
